Cos’è e quali caratteristiche deve avere una pagina 404 del tuo sito? Vediamo insieme le caratteristiche e qualche esempio che ci ha convinti in giro per il web.
Ti sarà capitato almeno una volta nella vita, utilizzando il tuo pc, di cliccare su una cartella o un file non più esistente e imbatterti nell’errore 404 – file not found. Benissimo, i siti web funzionano come un computer, ma al posto della finestra di errore visualizzano una pagina 404.
Una pagina 404 è sostanzialmente una pagina non trovata. Quello che viene spesso da pensare in un primo momento è che sia unicamente una forma di avviso, ma se si trattasse del tuo sito?
Ovviamente quando concepiamo e mettiamo online un nuovo website, programmiamo azioni affinché tutto fili liscio e non ci siano intoppi, però si sa l’inconveniente è sempre dietro l’angolo. E allora perché non trasformare un errore in un’opportunità.
La domanda sorge spontanea: com’è la tua pagina 404?
Prova ad aprirla, guardala e mettiti nei panni di un visitatore del tuo sito. Cosa provi?
Probabilmente niente perché al 99% è molto semplice, statica e … anonima.
La maggior parte delle pagine non trovate sarebbe meglio non trovarle. Letteralmente, la pagina 404 ti fa sentire nel posto sbagliato e non ti permette di creare un buon feeling con il sito, su cui probabilmente deciderai di non navigare più. Tuttavia, oltre ad una grande catastrofe, un errore 404 può trasformarsi in una reale opportunità per fidelizzare gli utenti, metterli a loro agio e spingerli a rimanere nella tua “casa”.
Ma come possiamo riuscire a sfruttare questo gancio nel modo giusto? Proveremo a darvi alcuni consigli che di solito diamo ai nostri clienti.
Le caratteristiche di una buona – se non ottima – pagina 404
Per realizzare una pagina 404 sulla quale sia piacevole atterrare e che induca l’utente a fare un’azione proficua senza abbandonare il sito, bisogna prima porsi alcune domande: “Qual è lo spirito e la personalità della mia azienda? Quali valori voglio trasmettere? Qual è il mio target?” e ancora “Come parlo ai lettori/clienti del mio sito? Quale tone of voice mi identifica e mi posiziona correttamente?”.
Una pagina 404 in grado di fidelizzare gli utenti dev’essere senza dubbio personalizzata, creativa, intelligente e funzionale. La taglia unica non va bene a tutti e per questo non esistono soluzioni standard, ma il principio da cui partire è la coerenza:
- coerenza visual con il design del sito;
- coerenza con i tratti d’identità e con la personalità del tuo brand;
- coerenza con la comunicazione aziendale e con il tuo target.
Sei un professionista digital? Ricorda che che per vendere la tua creatività, dovrai sempre essere il primo cliente di te stesso. Una pagina 404 personalizzata indica cura e attenzione per i dettagli.
L’aspetto e il copy di una 404-page-not-found adatta al tuo sito
Ora che hai potuto comprenderne l’importanza, arrivato il momento di guardare la pagina 404 da una prospettiva diversa. Non è più un semplice errore, bensì un “fallimento” in grado di trasformarsi in un successo. Rendila utile e facile da usare, con una call-to-action chiara e proficua per tutti. Pensa al tuo utente: di cosa potrebbe aver bisogno una volta arrivato sulla pagina 404? Come puoi aiutarlo a trovare quello che stava cercando?
Chiediti che cosa vorresti che facesse. Sì, esatto: cosa vorresti TU? Vorresti che l’utente andasse su un’altra pagina e che non lasciasse il sito, giusto? Con tutte le risposte alle precedenti domande, avrai una buona base di partenza.
Le parole sono importanti: copy e micro-copy efficacie
All’interno della pagina 404 riserva uno spazio per quello che tra copywriter chiamiamo “copywriting creativo”. Anche qui non c’è una regola giusta da seguire, utilizza poche parole, scelte attentamente, per mandare un messaggio chiaro e diretto a chi ti sta leggendo. I giochi di parole sono i benvenuti, ma meglio rimanere sobri e simpatici – non a tutti può piacere.
Per la tua call-to-action studia un micro-copy simpatico, un piccolo gioiellino all’interno del bottone che riporterà l’utente all’interno del sito. Ti consigliamo di dar vita a una piccola frase che non sia la solita e noiosa “torna a …”, ma che con fantasia faccia già intuire all’utente cosa accadrà dopo. Questo farà sì che le persone siano più propense a compiere l’azione piuttosto che abbandonare il sito.
soprattutto in questa pagina, il design e il copy andranno di pari passo e dipenderanno l’uno dall’altro. Parole, illustrazioni, font, dimensioni, spazi e colori devono combinarsi in una perfetta armonia per raggiungere l’obiettivo che ti sei prefissato
Lasciati ispirare da chi, prima di te, ha creato una pagina 404 di successo: i migliori esempi secondo QrStudio
Barilla, brand leader nel settore alimentare
Siamo sul sito di Barilla e abbiamo sbagliato a digitare qualcosa, ma ecco che l’azienda italiana tra le più importanti al mondo nel mercato della pasta ci viene subito in soccorso con simpatia. Sulla pagina 404 di Barilla l’attenzione è subito catturata da un piatto vuoto e una frase di grandi dimensioni:“Oh no! Questo piatto è vuoto!”. Scorrendo la pagina si può scegliere di tornare in homepage o navigare in altre pagine del sito, interpretando il disservizio con ironia. Errore trasformato in opportunità!
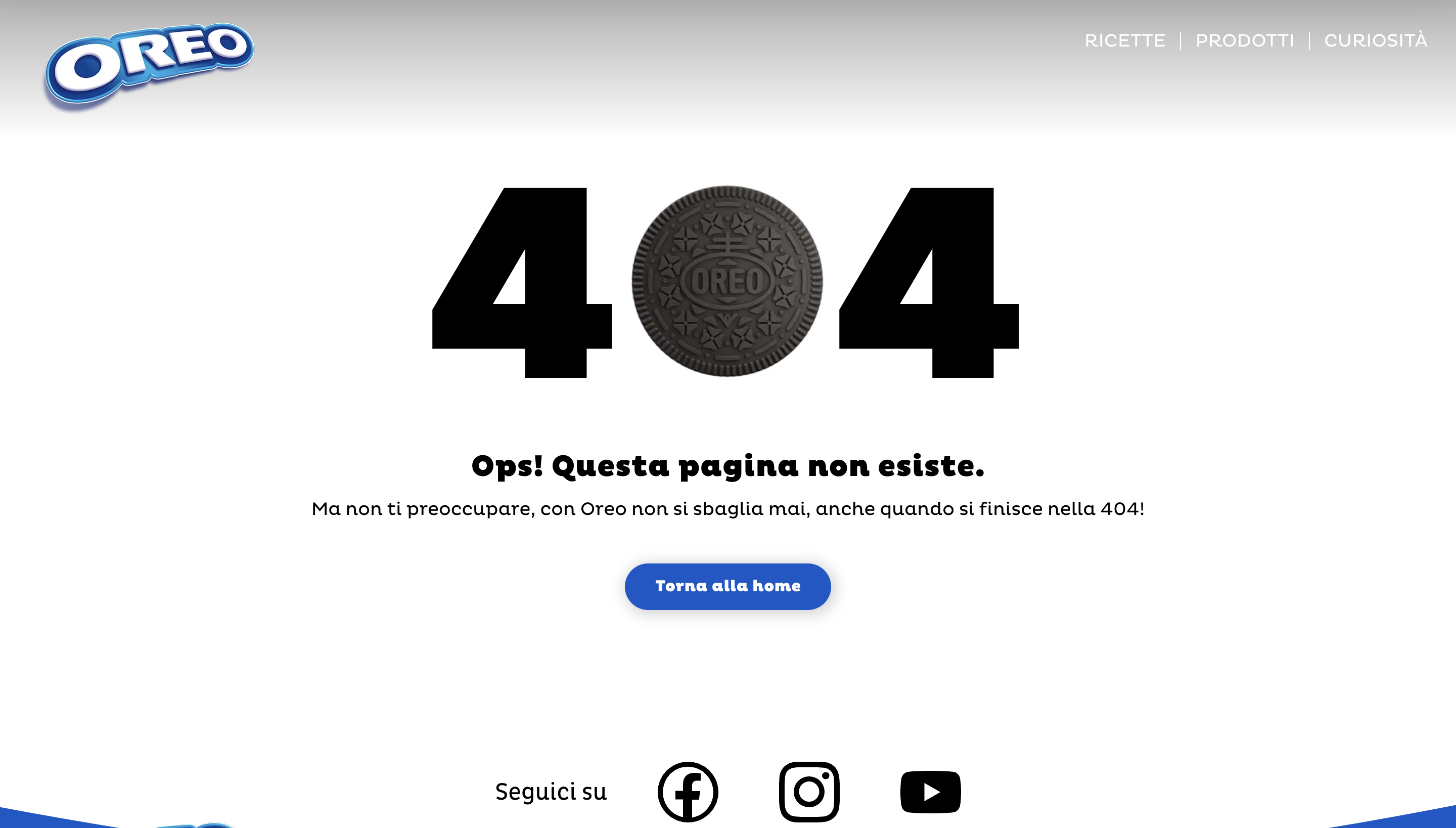
Oreo, il biscotto fuori dall’ordinario
Mondelēz International ha messo in piedi un digital marketing da 10 e lode per pubblicizzare il suo biscotto nei diversi pianeti. La strategia su cui si basa il marketing di Oreo mette al primo posto il coinvolgimento delle persone con visual creativi e divertenti. La pagina 404 rispecchia l’immagine del brand, lo stile della comunicazione e del sito … infatti non è da meno. Semplice, pulito e d’impatto: una gif animata che ipnotizza l’utente e una call-to-action friendly e diretta per riportarti in homepage.
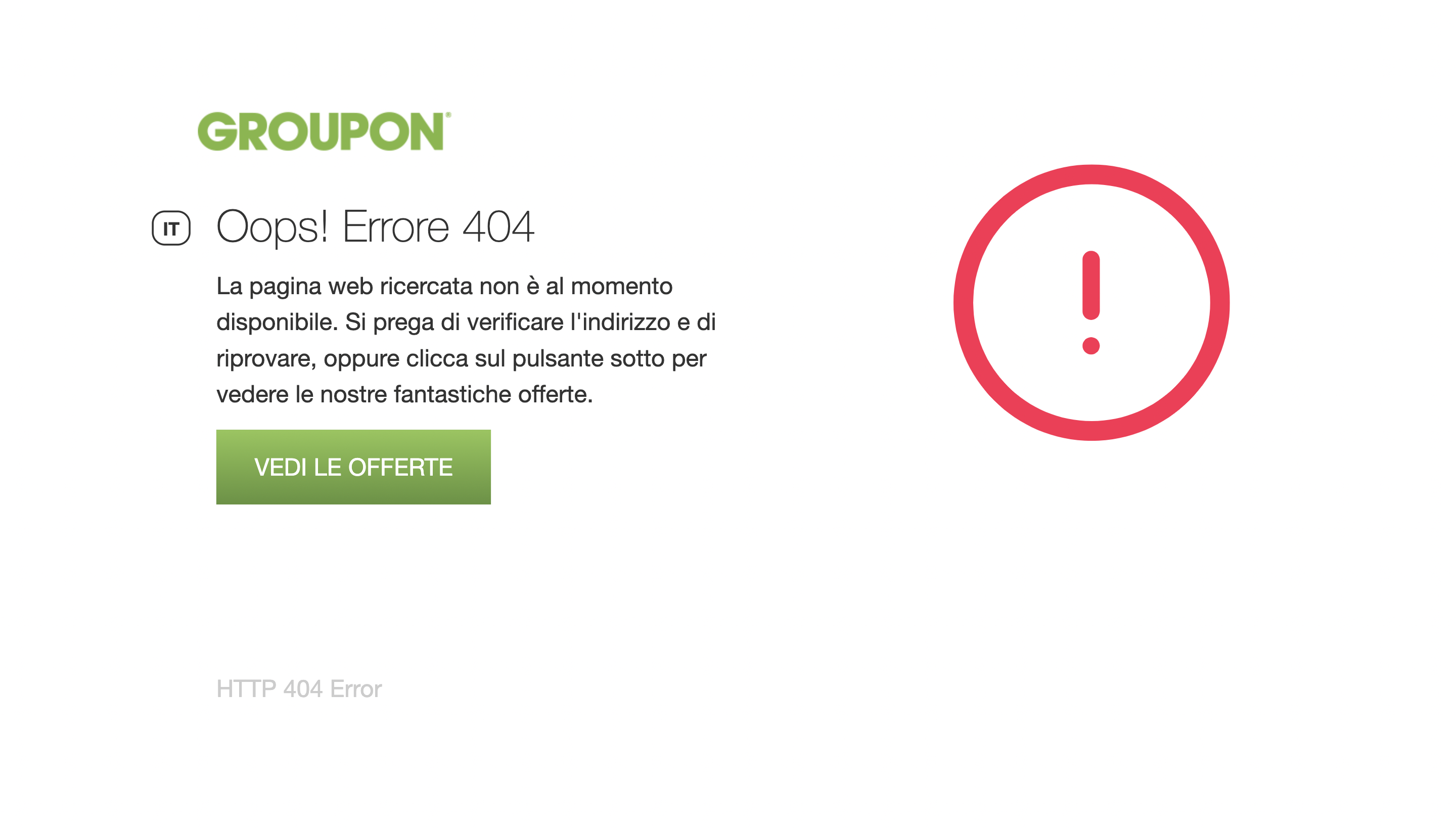
Groupon, il colosso delle offerte
Groupon ha messo in atto una soluzione che funziona per la sua semplicità e rimanda l’utente a effettuare una delle azioni più importanti per l’andamento del portale stesso, ovvero la visualizzazione delle varie offerte, protagoniste dell’attività dell’azienda.
Da questo esempio si può prendere grande spunto, chiedendosi qual è l’azione più importante che l’utente può eseguire all’interno del sito e “usare” la risposta per creare una pagina 404 veramente funzionale. Una menzione d’onore va sicuramente al copy che compensa alla grande una forma visual molto basic su cui ci sarebbe da lavorare.
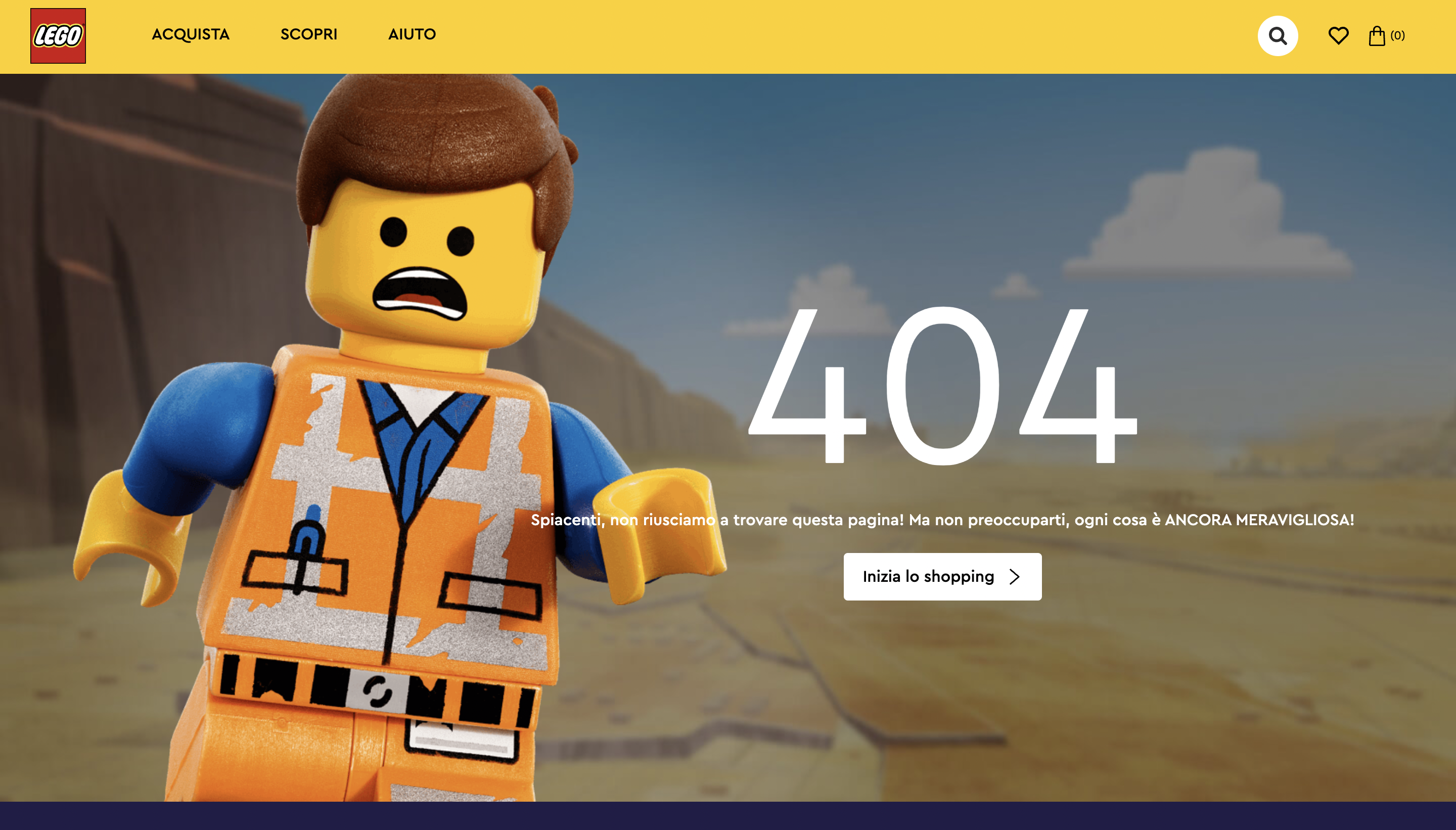
LEGO si è giocata bene anche questa!
Cercavamo qualcuno che puntasse sulla simpatia e l’abbiamo trovato. Ma cos’ha di speciale questo brand?
La nota di merito che va riconosciuta a LEGO è la capacità di unire la durabilità e l’atemporalità di un gioco, facendo leva sullo spirito creativo e l’immaginazione di adulti e bambini. Così facendo l’azienda si è aperta a un target ampio e vario.
Esattamente come i mattoncini colorati, anche la pagina 404 si fa apprezzare dagli utenti di qualsiasi età, con l’immagine del tipico omino LEGO e una cta informale che riporta all’acquisto. Opportunità colta e sorriso strappato.
Il risultato è sempre lo stesso: la pagina si trasforma in un’opportunità per l’utente e non lo porta ad abbandonare il sito.
Perciò, prendi spunto, determina quali sono le informazioni che vuoi far conoscere all’utente e quale funzione vuoi dare alla tua pagina 404. Quando passi alla creazione, segui i valori e i tratti d’identità del brand e pensa a cosa vorrebbe il target di riferimento. Spiega che la pagina richiesta non è disponibile e poi passa all’azione: vuoi che l’utente torni alla home, alla pagina precedente o che vada su altre pagine? Vuoi dargli più opzioni o magari proporre un piccolo catalogo? Potresti persino segnalare al visitatore i post più letti o i prodotti più popolari. La scelta spetta a te: scegli l’azione e invita l’utente a compierla.
I plugin per personalizzare la tua pagina 404
Dopo la funzionalità, non dimenticare l’aspetto: il design della pagina 404 dovrà essere curato nel dettaglio e risultare coerente con il sito e lo stile di comunicazione del brand. Potrai giocare con la simpatia o optare per la serietà, essere creativo o originale … l’importante è non esagerare e creare una pagina utile, pulita e 100% user-friendly.
Con WordPress ci sono interessanti plugin che ti permettono di realizzare una pagina 404 strutturata, funzionale e curata. Uno di questi è sicuramente 404Page, che consente di impostare la pagina in base alle tue necessità e preferenze, proprio come faresti per le altre pagine presenti nel tuo sito, senza bisogno di usare codici. Se invece vuoi creare un semplice redirect ad altre pagine, ti consigliamo di utilizzare:
-
404 to 301;
-
Redirection;
-
SEO Redirection Plugin – opzione che ti permetterà anche di monitorare gli errori 404.
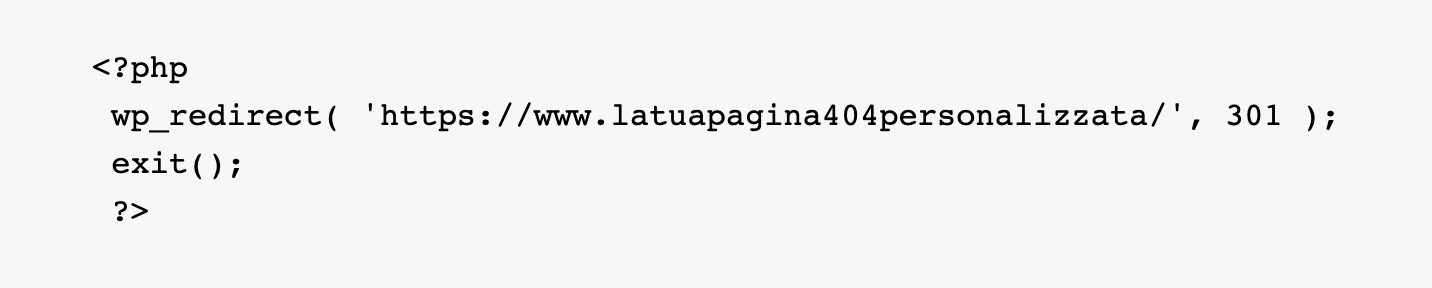
Se invece non vuoi utilizzare plugin e mastichi un pò di php, puoi semplicemente creare una pagina sul tuo sito WordPress, personalizzarla usando tanta creatività e successivamente inserire questa stringa di codice nel file 404.php (meglio se caricato nel tuo child theme), sostituendo l’url di esempio con l’url della pagina 404 che hai creato in precedenza.
Tiriamo le somme
Fai le tue considerazioni e percorri la strada migliore per la tua attività. Se vuoi trasformare la tua pagina 404 in una risorsa funzionale per te, il tuo sito e la tua attività, non ti resta che fare qualche piccolo cambiamento: vedrai che non te ne pentirai.
Ciao, mi chiamo Niccolò Fedele e mi occupo di web marketing. Aiuto le aziende a dar vita a strategie di business e di comunicazione. Sono convinto che ogni realtà abbia un valore aggiunto, bisogna solo capire come raccontarlo.